おしFLAまん
おしFLAまん
無事、こぐまんが
ができあがった。今回のマンガも基本的にはFlashで描いたんだけど、今回はじめて、コミスタで仕上げをやってみた。今の同人印刷ってオンデマンド印刷でトーンもグレーもめっちゃキレイに印刷されて、デジタル入稿で、しかも安い。いい時代になった。
で、忘れないうちに(笑)今回のまつむらのマンガのメイキング、名付けて「おしFLAまん」(笑)
●ネーム段階
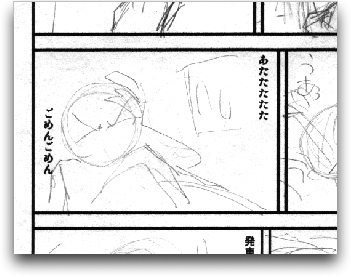
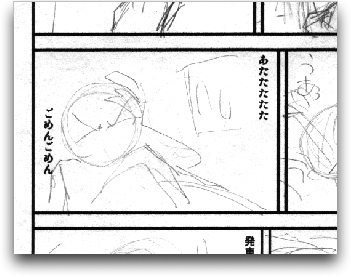
ネーム(ラフ)は大ラフの状態を紙に描き、それをスキャン、Flashに読み込みます。ネームは薄いグレーになるようにしておきます。
Flashのフレームをページにみたてて、1ページ-1フレームにネームを貼り込みます。この時、1コマ目=最終ページという具合に、フレーム番号とページ番号を逆に割り付けます。そうしないとタイムラインが左から右へ進行するため、ページの進行方向と逆になってしまうためです。
新規レイヤーをつくり、マンガの基準枠線を作ります。
このレイヤーをすべてキーフレームにし、ネームにあわせてコマを割っていきます。コマ割りは、コマの四角を描いていくのではなく、隙間の四角シンボルをつくっておいて、コピーしながら配置していきます。これだとコマ間隔サイズをいちいち測らなくて済むのでラクチンです。コマ割りが決定した時点でインスタンスを分解、不用はみだし部分を消しごむの蛇口ツールを使って削除します。
テキストツールでネーム(セリフ)を打っていきます。この時点でコマ割を変更したりすることもあります。Flash上で推敲することで、紙で推敲するよりも楽にコマの移動やセリフの変更などができるわけです。また、鉛筆ツールで構図をメモする場合もあります。
●下絵段階
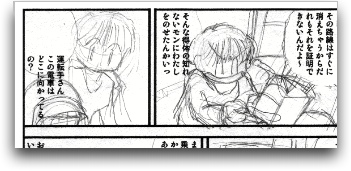
全ページをプリントアウトします。すこし拡大してプリントアウトしました。
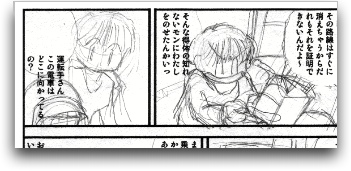
プリントアウトに下絵を入れていきます。
●ペン入れ段階
下絵をスキャン、Flashに読み込みます
下絵を該当フレームに配置していきます
新規レイヤーで、鉛筆ツール(スムース)を使って、タブレットでペン入れをしていきます。背景と人物などは必要に応じてレイヤーやグループ分けを行います。こまかい部分は画面の拡大率を高くするとうまく描けます。
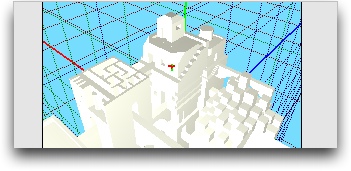
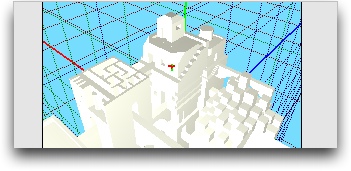
今回、一コマだけ背景に3Dソフト(Swift3D)を利用しました。
ペン入れが終わったら、ネームと下絵のレイヤーを書き出しされないように、「ガイドレイヤー」に変更します
書き出し/ムービーの書き出しを使って、各コマを600〜720dpiモノクロ2値のビットマップ(PNGファイル)に書き出します(ほぼFlashの解像度上限(笑))。ページ数分のビットマップファイルができあがります。
●コミスタで仕上げ(ベタとトーンワーク)
コミックスタジオAquaでの作業に移ります。まずコマをつくります。基本的に1ページ一コマです
Flashで書き出したファイルをコマに読み込みます
コマ編集モードに入り、まず、ベタレイヤーを作ります
読み込んだ主線レイヤーに移動し、ベタを塗りたい箇所をマジックワンドで選択します
ベタレイヤーに移動し、選択範囲を維持したまま、選択エリアを墨で塗ります。直接、バケツツールで主線レイヤーにベタを塗ることもできるのですが、あとからベタではなくトーンに変更したい、というケースもあるため、ベタは別レイヤーにしています。
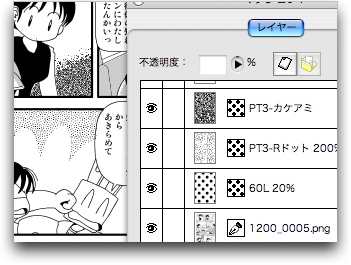
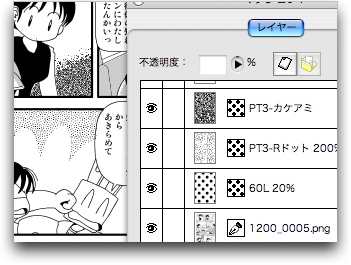
同様の手順で、トーンレイヤーをつくり、トーンベタ塗り部分を塗ってしまいます。使用するトーンの種類分、トーンレイヤーができます。
陰影のトーンなどは、各トーンレイヤーで、マジックツールで塗るのが楽です。必要に応じてエアブラシツールでトーン削り効果を出す場合もあります。
描きアミや、Flashで描いていなかったタッチが必要な箇所は別レイヤーにして、書き込み、完成です。
今回は印刷所がコミスタ形式に対応していたため、コミスタファイルのまま、入稿しました。
実際はコミスタは使いながら使い方を試行錯誤していったので、このような方法に行き着いたのは最後の方。前半はひたすらマジックでトーンを塗ってました(笑)
で、忘れないうちに(笑)今回のまつむらのマンガのメイキング、名付けて「おしFLAまん」(笑)
●ネーム段階
ネーム(ラフ)は大ラフの状態を紙に描き、それをスキャン、Flashに読み込みます。ネームは薄いグレーになるようにしておきます。

Flashのフレームをページにみたてて、1ページ-1フレームにネームを貼り込みます。この時、1コマ目=最終ページという具合に、フレーム番号とページ番号を逆に割り付けます。そうしないとタイムラインが左から右へ進行するため、ページの進行方向と逆になってしまうためです。
新規レイヤーをつくり、マンガの基準枠線を作ります。
このレイヤーをすべてキーフレームにし、ネームにあわせてコマを割っていきます。コマ割りは、コマの四角を描いていくのではなく、隙間の四角シンボルをつくっておいて、コピーしながら配置していきます。これだとコマ間隔サイズをいちいち測らなくて済むのでラクチンです。コマ割りが決定した時点でインスタンスを分解、不用はみだし部分を消しごむの蛇口ツールを使って削除します。
テキストツールでネーム(セリフ)を打っていきます。この時点でコマ割を変更したりすることもあります。Flash上で推敲することで、紙で推敲するよりも楽にコマの移動やセリフの変更などができるわけです。また、鉛筆ツールで構図をメモする場合もあります。
●下絵段階
全ページをプリントアウトします。すこし拡大してプリントアウトしました。
プリントアウトに下絵を入れていきます。

●ペン入れ段階
下絵をスキャン、Flashに読み込みます
下絵を該当フレームに配置していきます
新規レイヤーで、鉛筆ツール(スムース)を使って、タブレットでペン入れをしていきます。背景と人物などは必要に応じてレイヤーやグループ分けを行います。こまかい部分は画面の拡大率を高くするとうまく描けます。

今回、一コマだけ背景に3Dソフト(Swift3D)を利用しました。

ペン入れが終わったら、ネームと下絵のレイヤーを書き出しされないように、「ガイドレイヤー」に変更します
書き出し/ムービーの書き出しを使って、各コマを600〜720dpiモノクロ2値のビットマップ(PNGファイル)に書き出します(ほぼFlashの解像度上限(笑))。ページ数分のビットマップファイルができあがります。
●コミスタで仕上げ(ベタとトーンワーク)
コミックスタジオAquaでの作業に移ります。まずコマをつくります。基本的に1ページ一コマです
Flashで書き出したファイルをコマに読み込みます
コマ編集モードに入り、まず、ベタレイヤーを作ります
読み込んだ主線レイヤーに移動し、ベタを塗りたい箇所をマジックワンドで選択します
ベタレイヤーに移動し、選択範囲を維持したまま、選択エリアを墨で塗ります。直接、バケツツールで主線レイヤーにベタを塗ることもできるのですが、あとからベタではなくトーンに変更したい、というケースもあるため、ベタは別レイヤーにしています。
同様の手順で、トーンレイヤーをつくり、トーンベタ塗り部分を塗ってしまいます。使用するトーンの種類分、トーンレイヤーができます。

陰影のトーンなどは、各トーンレイヤーで、マジックツールで塗るのが楽です。必要に応じてエアブラシツールでトーン削り効果を出す場合もあります。
描きアミや、Flashで描いていなかったタッチが必要な箇所は別レイヤーにして、書き込み、完成です。
今回は印刷所がコミスタ形式に対応していたため、コミスタファイルのまま、入稿しました。
実際はコミスタは使いながら使い方を試行錯誤していったので、このような方法に行き着いたのは最後の方。前半はひたすらマジックでトーンを塗ってました(笑)
投稿日時: 金 - 9月 3, 2004 at 05:00 午後 | | Top